為了讓用戶體驗更加優化,今天的目標是測試應用程序,並修正所有發現的錯誤,確保網站能正常運行,並解決潛在問題。
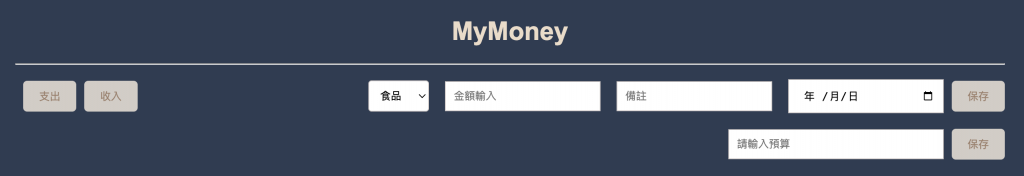
之前已經進行過好幾次的測試與檢查,基本上沒有太大問題,但有些部分是我一直想進行修改的,首先是把類別輸入刪除。之前已經加上選擇欄供使用者選擇收入或支出類別,經過幾天的思考,我認為還要再手動輸入類別太多餘了,因此最後決定把這個部分刪除。因為這個部分關聯到多處,因此需要花點時間修正。
首先是刪除HTML的輸入框,只留下需要的項目。
<input type="number" id="amount" placeholder="金額輸入">
<input type="text" id="note" placeholder="備註">
<input type="date" id="transaction-date" placeholder="選擇日期">
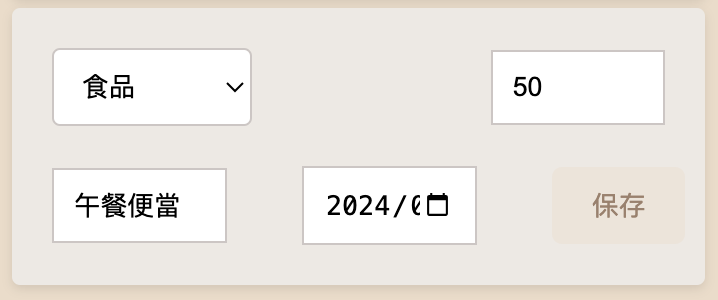
現在只需要金額輸入以及備註、日期,不再需要類別輸入。
JavaScript有許多用到description的部分,我就不都放上來了,這裡舉一個例子:
document.getElementById("description").value = "";
document.getElementById("amount").value = "";
document.getElementById("note").value = "";
document.getElementById("transaction-date").value = "";
這是清空輸入框的部分,但現在我們已經沒有輸入description的輸入框,更沒有此變數,若不刪除會出問題,因此我們將上面description的部分刪除。
document.getElementById("amount").value = "";
document.getElementById("note").value = "";
document.getElementById("transaction-date").value = "";
還有多處都需要慢慢檢查,將使用到此變數的程式都刪除,避免程式無法執行而出問題。
在剛剛一一修正後,接下來要測驗每個與description有關的功能是否能正常運作,要注意loadData、CSV匯出的部分都應該要修改與檢測。